728x90
반응형
[내일배움카드], [국비지원교육]
Ch 6. HTML 핵심 정리
01. 핵심 요소 정리
<div>
- Division 의 약어
- 상자요소.
- 특별한 의미가 없고 구분을 위한 요소임.
- 굉장히 굉장히 많이 쓴다.
<h1>
- Heading 의 약어
- 제목을 의미하는 요소.
- h1~h6… 숫자가 작을 수록 더 중요한 제목을 정의한다.
<p>
- Paragraph 의 약어
- 상자요소.
- 문장을 의미하는 요소.
<img>
- image 의 약어
- 글자요소
- 이미지 삽입요소
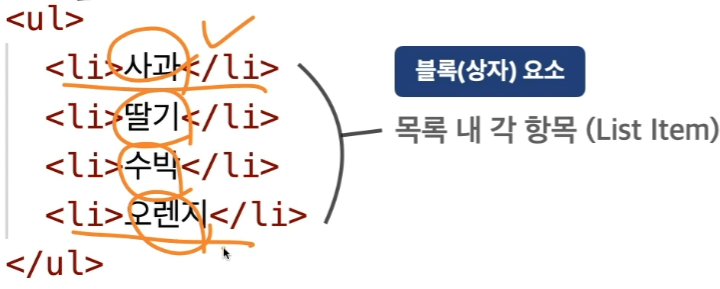
<ul>
- unordered list 의 약어
- 상자요소
- 순서가 필요없는 목록의 집합을 의미.
-

- 무조건 <li>태그가 1개이상 자식태그로 있어야한다.
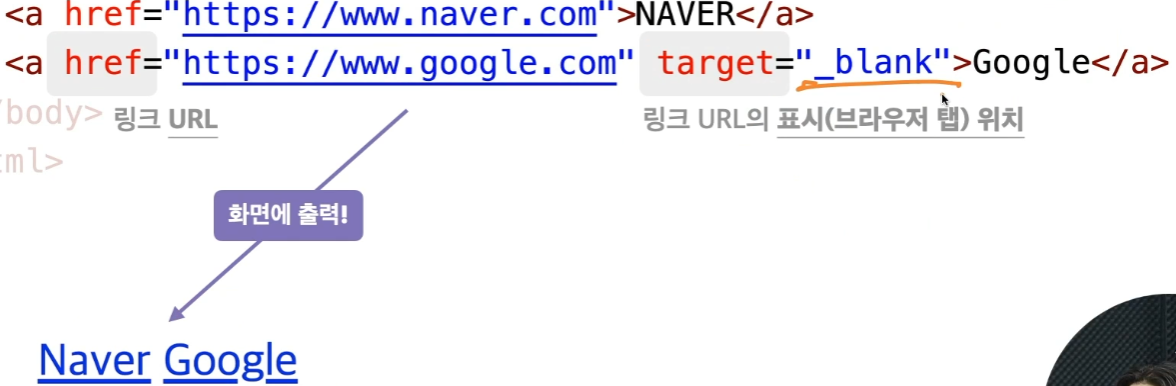
<a>
- anchor(닻) 의 약어
- 글자요소
- target=”_blank”속성을 추가하면 새창에서 열린다.
-

<span>
- 글자요소
- 특별한 의미가 없이 구분을 위한 요소
<br>
- break 의 약어
- 줄바꿈 요소
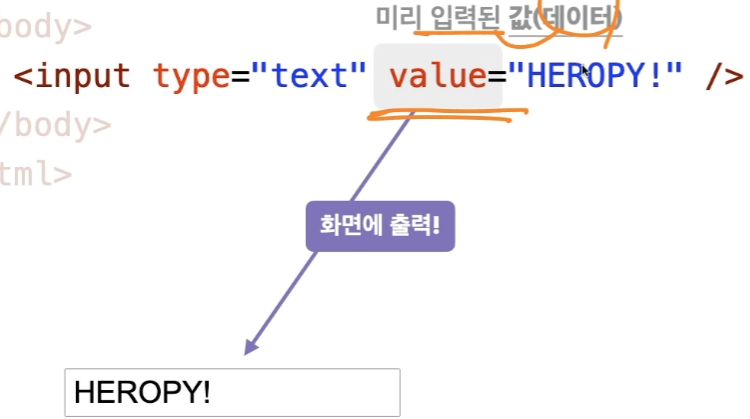
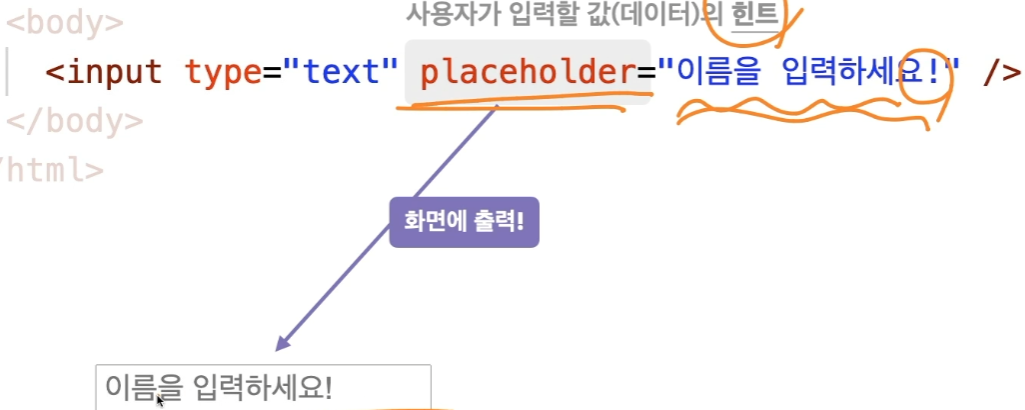
<input>
- 인라인 블럭요소(글자,상자요소 부분씩 다 가지고 있음.)
- 사용자가 데이터를 입력하는 요소
- value : 미리 입력을 될 값

- placeholder : 힌트 텍스트

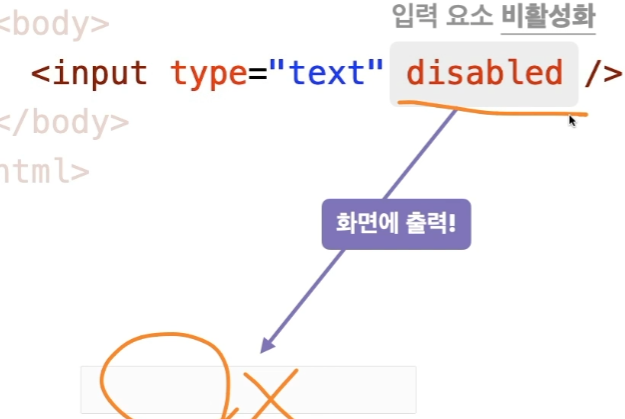
- disabled : 입력창을 더이상 입력 못하게 할 때 사용

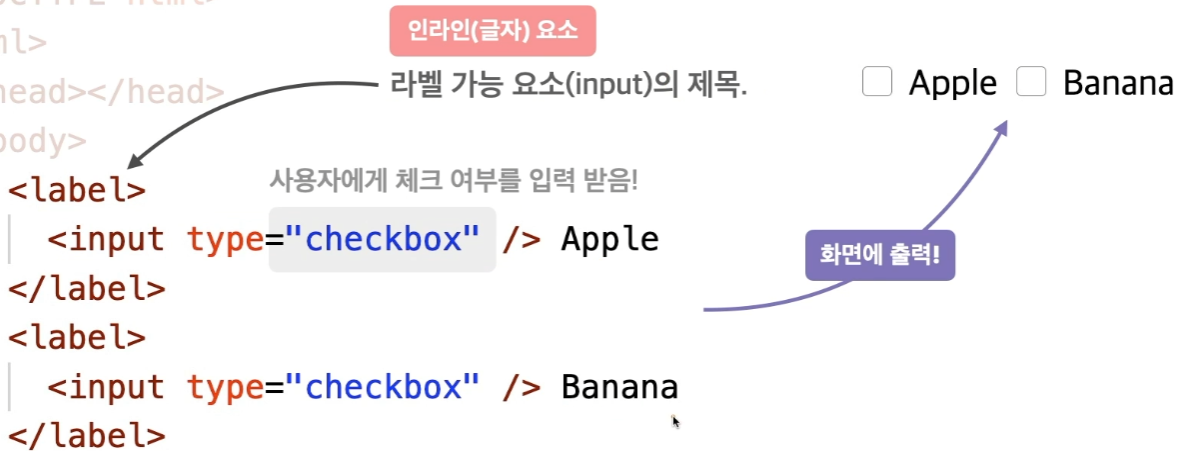
- checkbox : 체크박스. label로 묶어서 써야함.

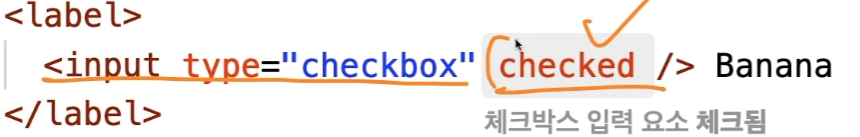
- checked : 미리 체크되게하는 속성

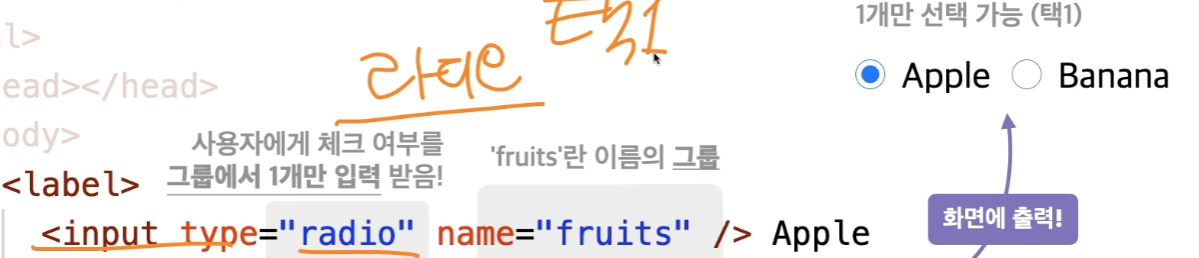
- radio : 택1 선택지. name에서 같은 이름으로 그룹명을 정해줘야함.

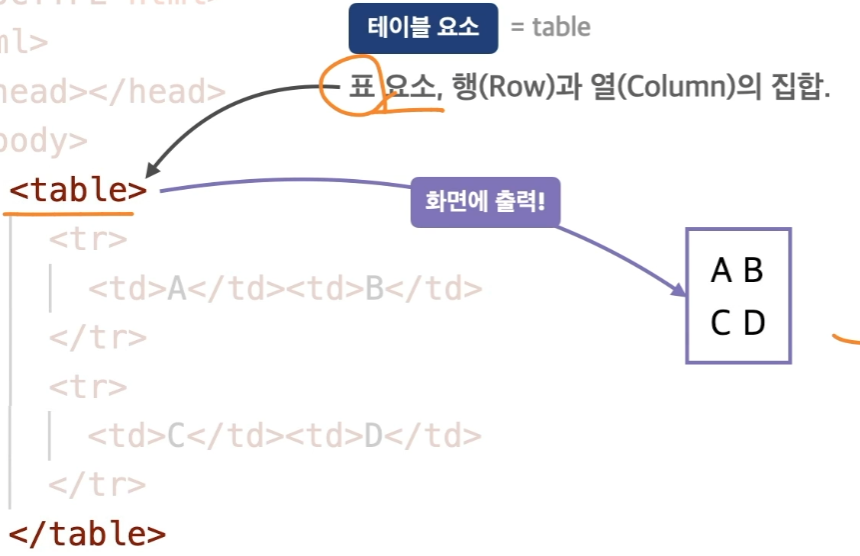
<table>
- 표 넣는 요소
- 테이블요소도 크게보면 블록요소다.

- <tr> 행 , <td>열 . 행이 먼저나옴. (flutter의 column, row 위젯과 같네~)

“ HTML을 가지고 무엇인가를 예쁘게 만들려고 시도하지마세요. 이거 굉장히 중요한 겁니다.”
02. 핵심 요소 출력 연습
ul>li*4 -> Tab -> ul태그 안에 li태그 4개가 만들어진다.
codepen으로 위의 태그들 연습하는 파트였음.
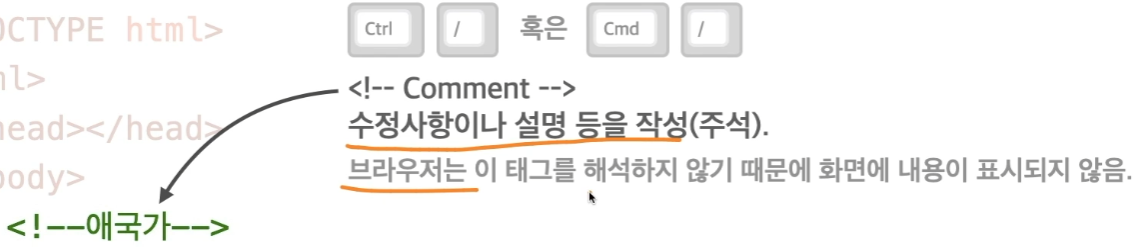
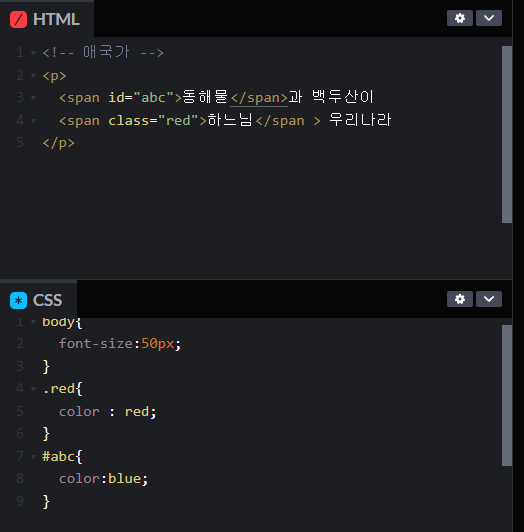
03. 주석

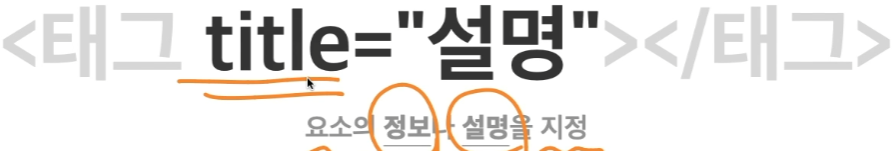
04. 전역 속성
전역 속성 : 전체영역에서 모두 사용할 수 있는 속성.
전역 속성의 종류
title : 사이트에 마우스 올려두면 설명나오는 그거.

style : 스타일 정의
class : 요소를 지칭하는 중복가능한 이름.
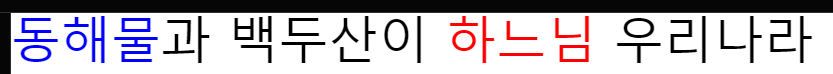
예) span태그에서 class로 지정된 부분만 빨간색이 지정됨. 클래스는 앞에 .을 붙여서 사용해야함.
id : 요소를 지칭하는 고유한 이름. #을 앞에 붙여서 사용한다.


data : 요소에 데이터를 저장하는 용도


반응형
'HTML' 카테고리의 다른 글
| ⭐head에 CDN가져오는 순서 (1) | 2023.12.26 |
|---|---|
| Ch 4. 웹에서 시작하기 ~ Ch 5. HTML 개요 (0) | 2023.06.12 |
| front-end 강의정리2 (0) | 2023.06.12 |
| Ch2. VS Code ~ CH3. 무작정 시작하기 (0) | 2023.06.12 |



댓글