Ch2. VS Code
01. 설치 및 진행
그냥 사이트들어가서 다운 받고, 압축 풀고 설치하면 끝
- 단축키 목록
- Ctrl + ‘+’ / ’-’ : 화면 확대 / 축소
- Ctrl + Shift + P : 모든 명령어 보기 / 검색
02. 파일 생성과 삭제
html 문서에서 ‘!’ 키를 치고 Enter 혹은 Tab키를 누르면 자동으로 html 문서의 기본 틀이 만들어 진다.
03. 한글화
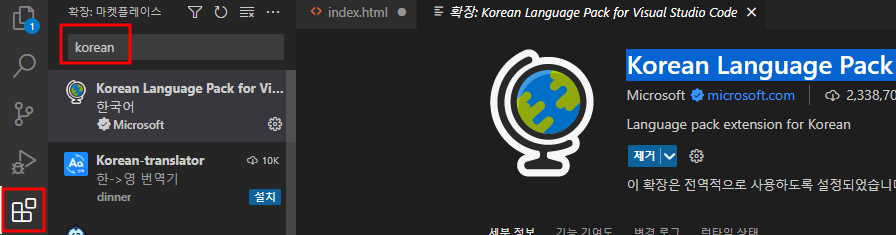
확장탭에서 korean 검색 후 한글화 패키지 다운받기.

04. 정리된 코드 만들기(Beautify)
1)확장탭에서 Beautify 검색 후 다운받기.
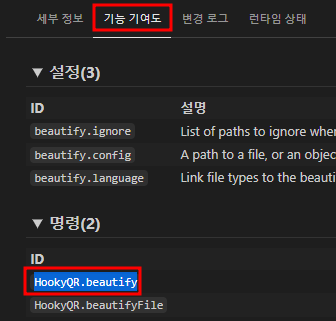
2)기능기여도에서 ID : HookyQR.beautify 복사하기

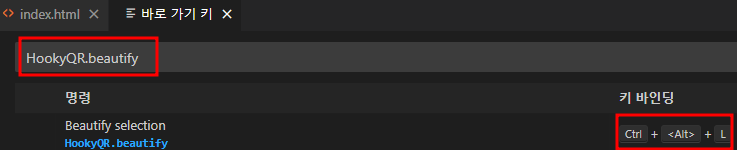
3)파일 - 기본설정 - 바로가기키에서 HookyQR.beautify 검색 후 키 바인딩(단축키) 지정하기
여기서는 Ctrl + Alt + L 지정함. (안드스튜디오도 같은 단축키임.)

4)이제 코드정리할 부분을 드래그하고 Ctrl + Alt + L 누르면 코드 정리됨 !
05. 태그 이름을 한 번에 변경(Auto Rename Tag)
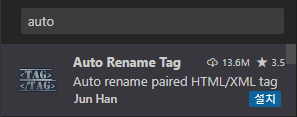
확장에서 auto 검색 후 Auto Rename Tag 설치.

이제 태그 앞쪽을 수정하면 자동으로 뒤쪽도 수정됨!
06. 브라우저에 출력(Live Server)

파일명 옆에 흰색 원 : 파일이 저장 안됬다는 뜻. 저장하면 원 사라짐.
이때 주의 ) Ctrl + S는 파일 하나만 저장됨. Ctrl + Alt + S로 모두 저장 생활화 하기.
확장에서 liverserver 설치하기.

설치후 html 파일에서 마우스오른쪽 누르면 ‘Open with Live Server’ 누르면 html 파일을 브라우저로 출력되어 볼 수 있게 됨.
07. 단축키 & 공백2로 만들기
단축키는 ◆◆단축키에 정리할예정.
Ch 3. 무작정 시작하기
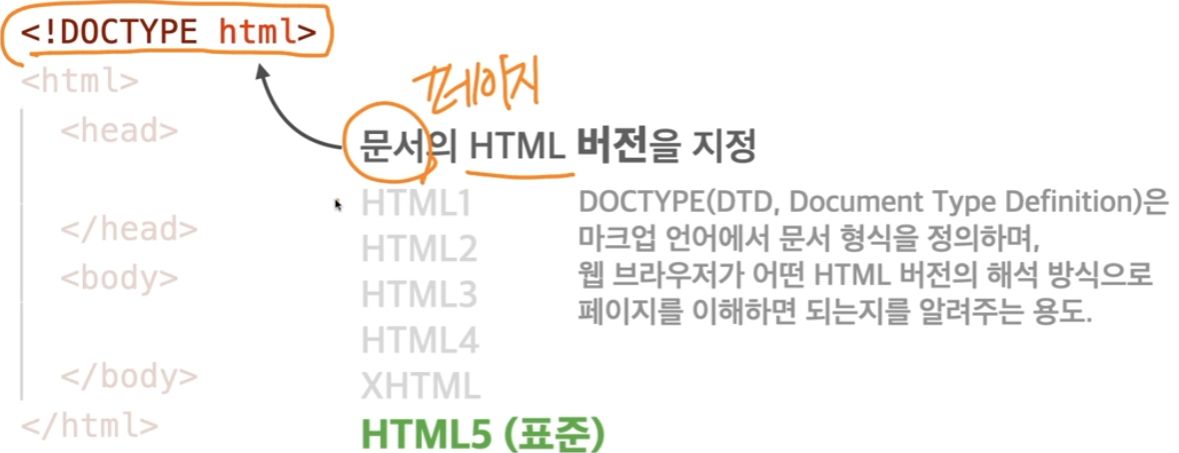
01. Doctype(DTD)
index.html 로 파일이름을 짓는 이유 : 브라우저가 프로젝트 단위로 화면에 출력될때 index.html 이라는 이름의 파일을 먼저 찾아서 실행하도록 되어 있기 때문입니다.

이전 버전이 아니면 딱히 명시가 없다.
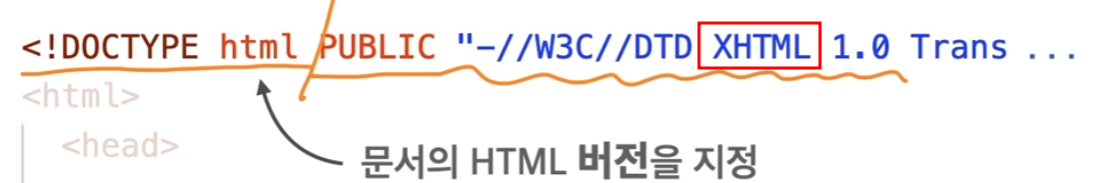
But HTML5 이전 버전은 XHTML 까지는 유지보수 작업하면서 볼 수도 있다. 그 예시는 다음과 같다.

02. HTML, HEAD, BODY
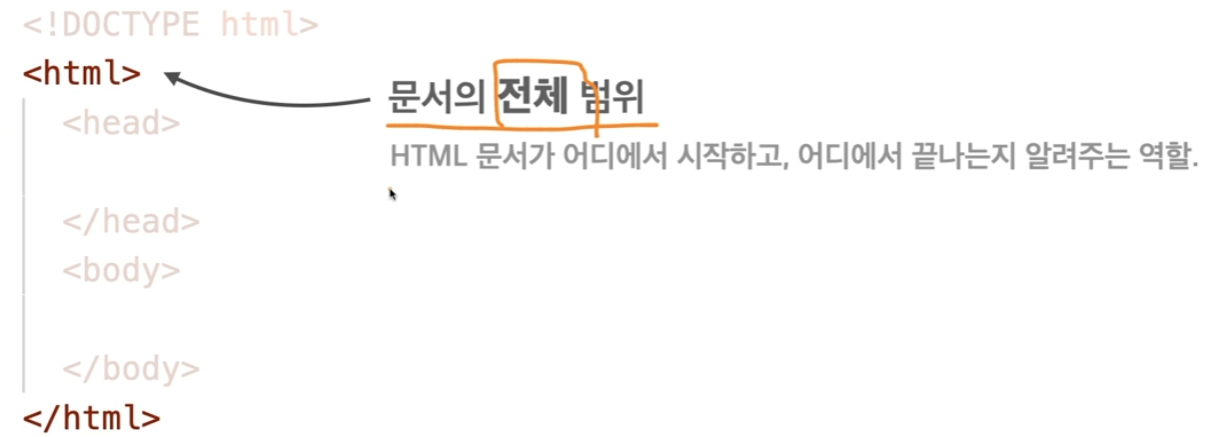
html태그 : 문서의 전체 범위

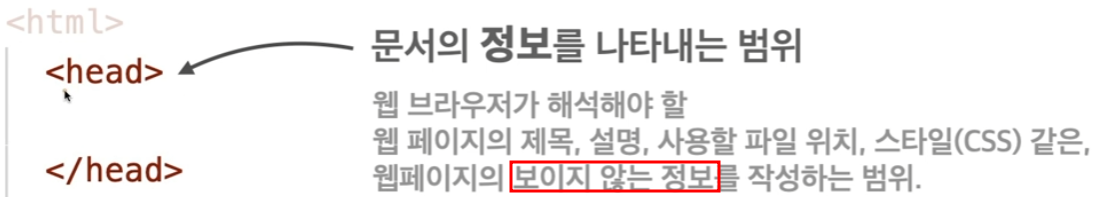
head태그 : 문서의 정보를 나타내는 범위

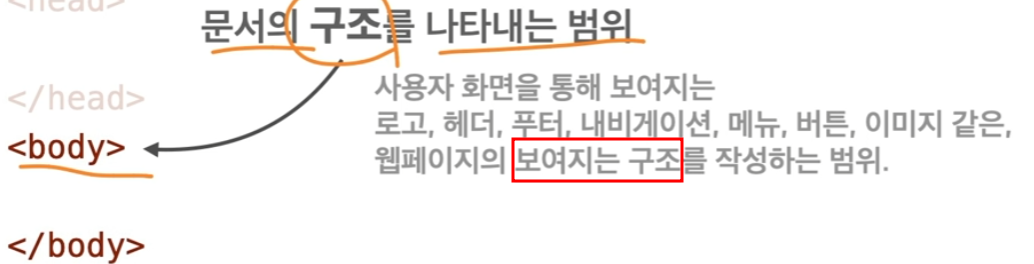
body 태그 : 문서의 구조를 나타내는 범위

03. CSS,JS 연결하기
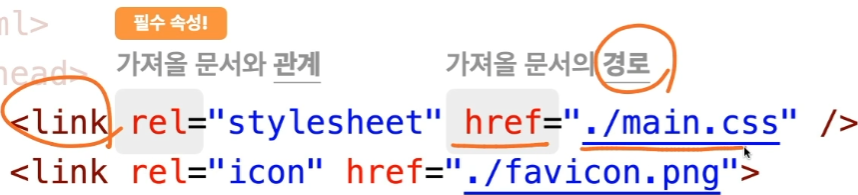
- link태그 : css 의 정보를 가져옴.
- './'는 현재 폴더 주변에서 경로찾기. 입력하면 주변 경로가 자동으로 나옴.
- <link rel="stylesheet" href="./main.css">
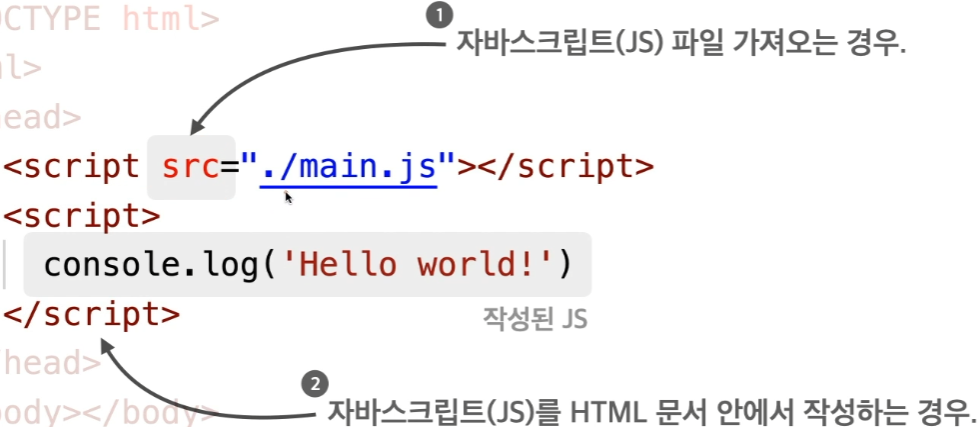
- script태그 : 자바스크립트의 정보를 가져옴.
- <script src="./main.js"></script>
- div 태그 : div태그로 감싸야 css적용됨.
<body>
<!-- div태그로 감싸야 css적용됨. -->
<div>hello, my world.</div>
</body>
04. 정보를 의미하는 태그 살펴보기
<title> : HTML 문서의 제목을 정의

<link> 외부문서를 가져와 연결(대부분 css파일입니다.)



icon : 타이틀 옆에 나올 아이콘임.
보통 페이지의 대표 아이콘 이름은 favicon이라고 함(favorite icon)

<style> 스타일(css)를 HTML문서안에서 직접 작성하는 경우 사용
<script>
1) 외부에 있는 js파일을가져올때(src사용)
2) 직접 js를 HTML 문서 안에서 작성할때.


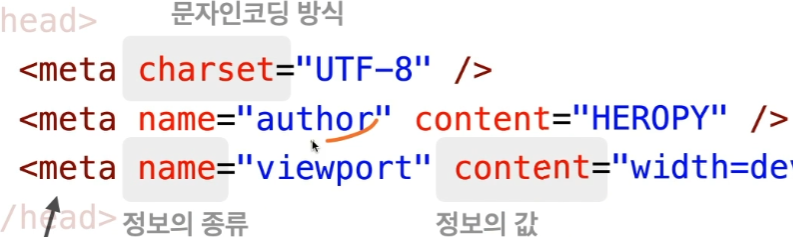
<meta> 위에 태그들로 나타낼 수 없는 나머지 정보들을 보여줄 때 사용.
여기서 말하는 meta는 정보를 뜻함.


* viewport는 기기마다 크기가 다른 모바일 디바이스에서 사용되는 개념. web에서는 사용안함.
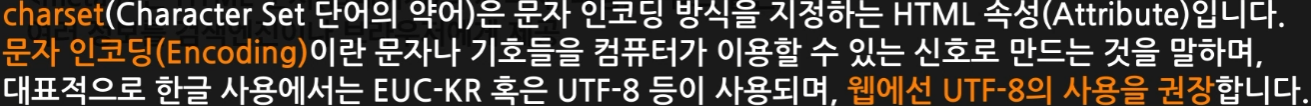
* charset :

05. 화면에 이미지 출력하기
img 쓰고 Tab키 누르면 자동완성.
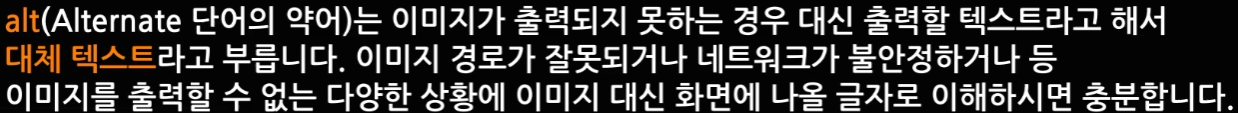
alt : 이미지 대신 출력할 글자. 이미지 태그 사용시 필수임.

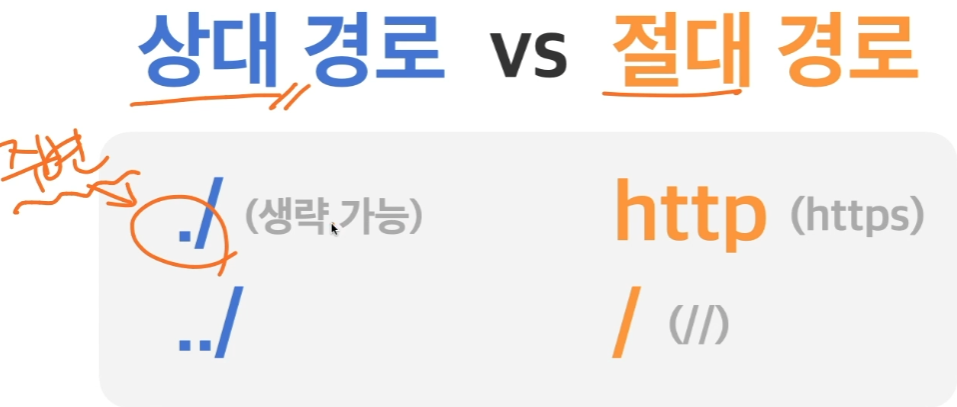
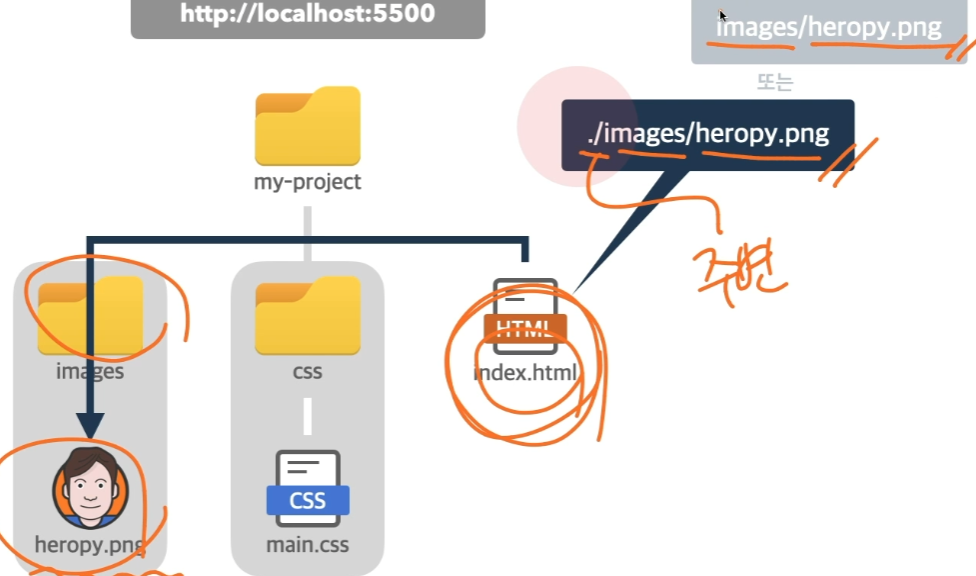
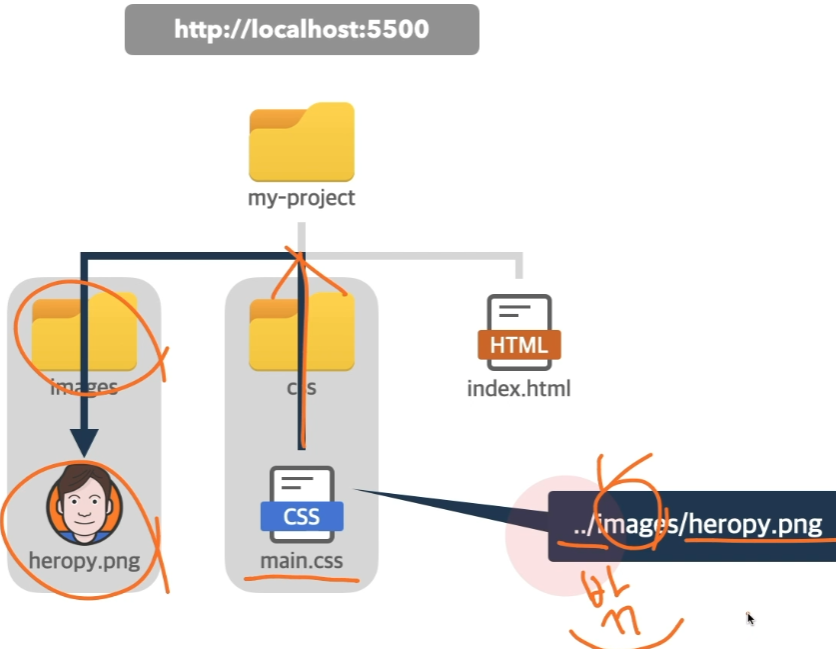
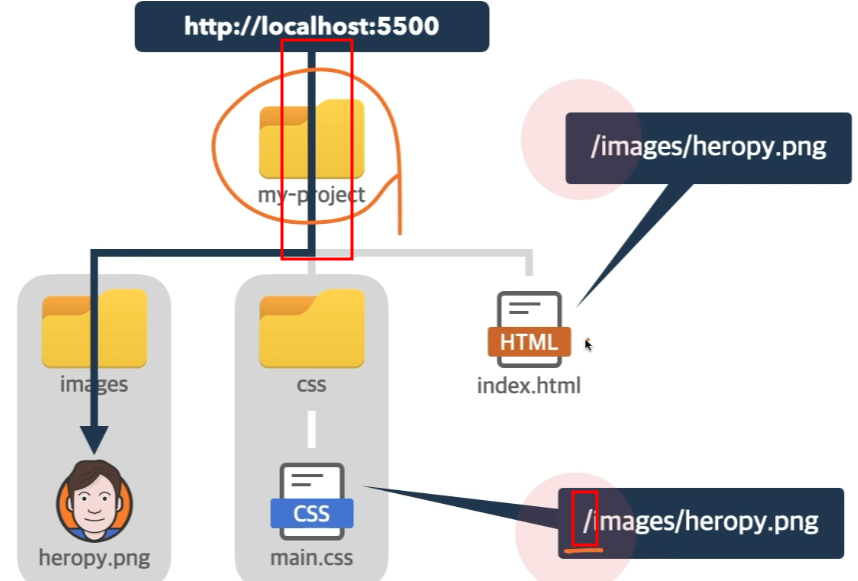
06. 상대 경로와 절대 경로

./ : 주변. 생략가능은 안써도 ./가 디폴트값이라는 뜻임.
../ : 상위
/ : 최상위 경로. (루트경로)



07. 페이지를 나누고 연결(링크)하기
<a>태그 : 페이지 연결
예) NAVER : NAVER 텍스트를 누르면 네이버로 이동됨.
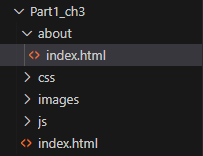
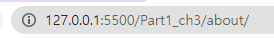
*웹브라우저가 index파일을 자동으로 찾아서 인식하는 걸 이용해서 웹주소에 폴더만 나타나게 할 수 있다.
다음과 같이 about 폴더에 index.html 파일을 만들면 그 a태그에 about폴더만 입력해도 알아서 index.html파일 찾아서 열어줌. 그리고 주소는 about까지만 뜬다.


08. 모든 파일 공백 크기 설정
설정 Ctrl + ‘+’ -> tab size 검색 -> Editor : Tab size 2로 변경
09. 개발자 도구 사용하기
개발자 도구 켜고 ctrl + shift + C 누르고 정보를 알고 싶은 요소 클릭하고
element 누르고, 하단 Styles 창 클릭하면
유저가 임시로 style을 바꿔볼수있어요. (새로고침하면 사라짐)


:hov


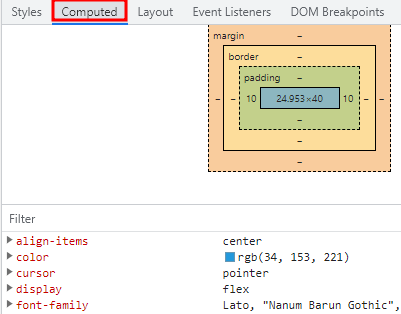
Computed : 실제로 적용된 값만 모아서 볼 수 있다.

'HTML' 카테고리의 다른 글
| ⭐head에 CDN가져오는 순서 (1) | 2023.12.26 |
|---|---|
| [패스트캠퍼스] 프론트엔드 강의 2주차 - Ch 6. HTML 핵심 정리 (0) | 2023.06.12 |
| Ch 4. 웹에서 시작하기 ~ Ch 5. HTML 개요 (0) | 2023.06.12 |
| front-end 강의정리2 (0) | 2023.06.12 |



댓글