[내일배움카드], [국비지원교육]
Ch 9. JS 선행
01. 개요
javaScript 선행학습입니다~





PascalCase는 camelCase와 다르게 첫 글자도 대문자입니다.

기본적으로 개발언어들은 0부터 시작합니다.

02. 데이터 종류

String : 문자 데이터

Number : 숫자 데이터

Boolean : 불린 데이터(참거짓)

Undefined : 값이 할당되지 않음. 자바스크립트만의 특징.

Null : 의도적으로 값이 비어있음.

주의 : 자바스크립트에서는 ` 백틱기호로만 보간($으로 끼워넣는것)이 가능하다.
let myName = "YoHa";
let hello = `Hello ${myName}?!`;
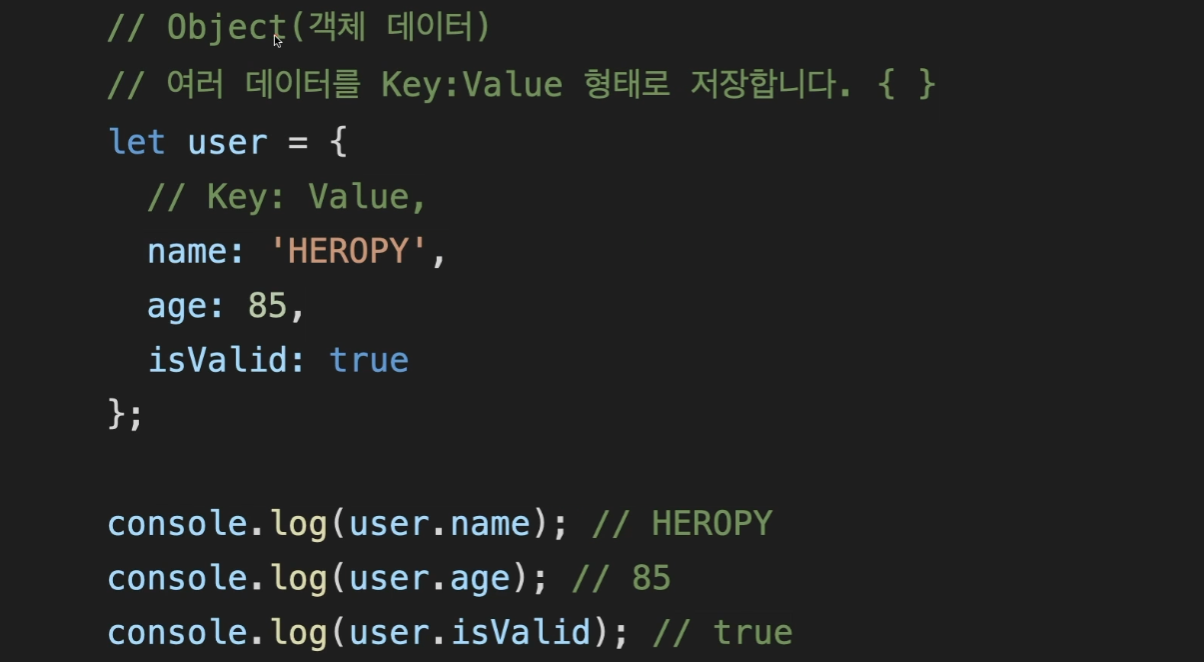
Object : 객체 데이터 { 중괄호 } 사용

Array : 배열 데이터 [ 대괄호] 사용

03. 변수, 예약어

var는 되도록 사용하지 않습니다. 권장사항이 아닙니다. let, const를 쓰세요.

let : 재할당 가능

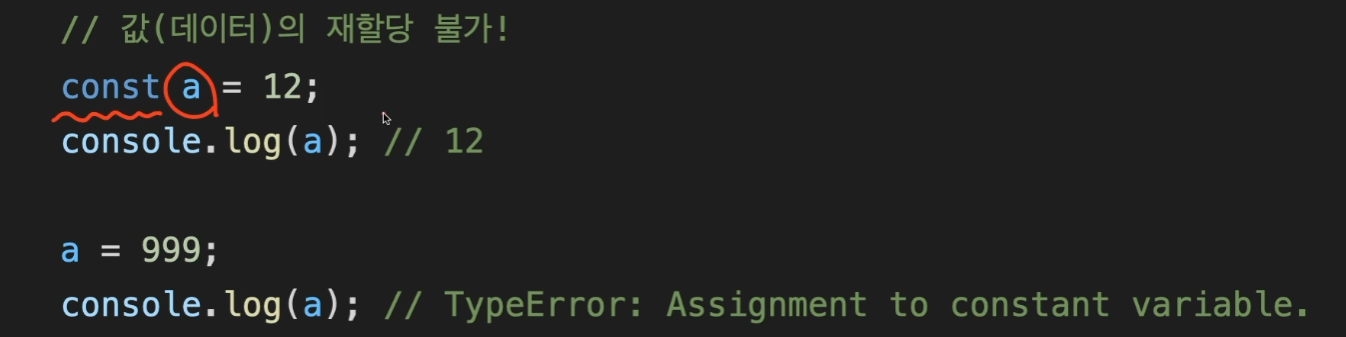
const는 let과 다르게 재할당이 안됩니다.
대부분의 경우에는 const를 씁니다.
예약어 : 변수나 함수 이름으로 사용할 수 없는 단어.


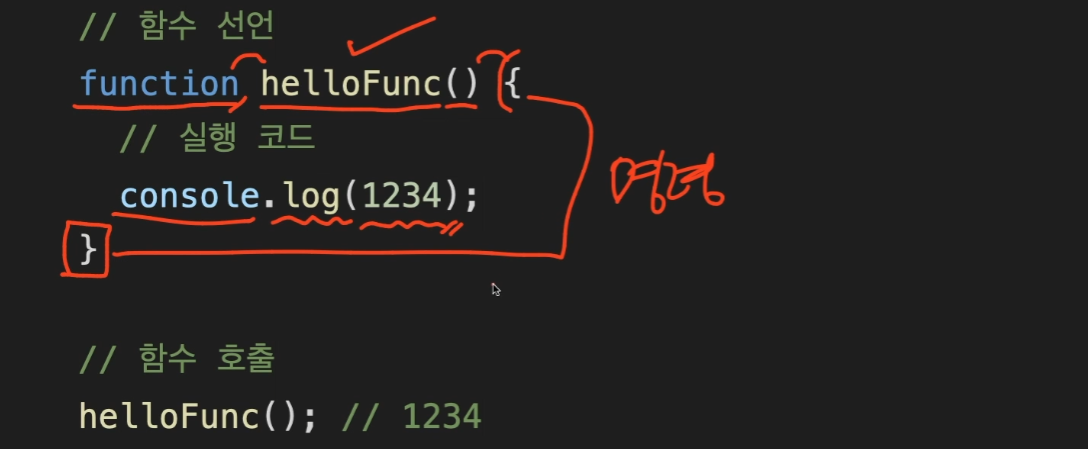
04. 함수



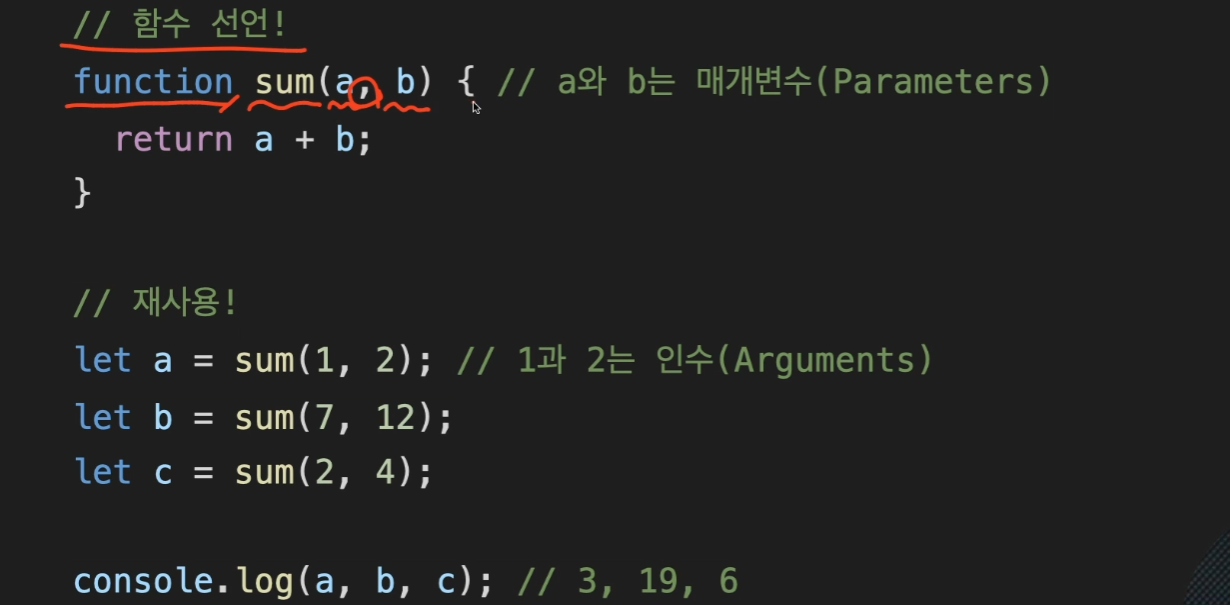
인수(Arguments) : 함수가 호출될때 함수 내부로 들어가는 데이터
매개변수(Parameters) : 함수 호출에서 전달받은 인수를 함수내부로 전달하기 위한 변수
(매개체 역할을 해서 전달한다고 생각하면 편함)

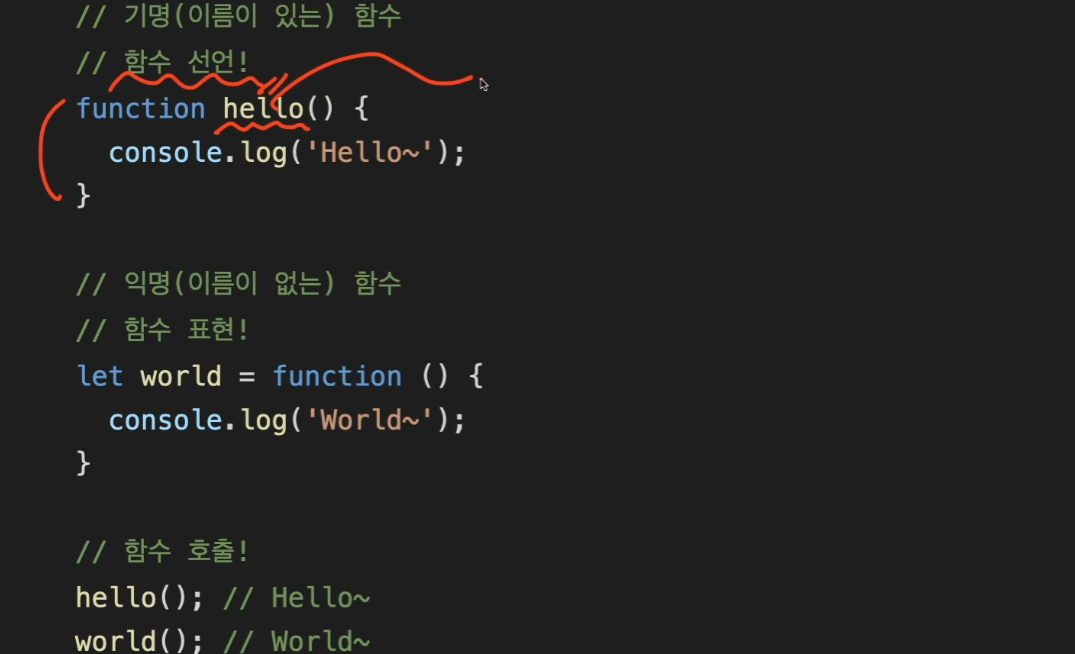
함수의 이름이 있는 경우 : 기명함수. 함수를 선언한다고 표현함.
함수의 이름이 없는 경우 : 익명함수. 함수를 호출한다고 표현함.

메소드 : 변수안에 함수가 데이터로 있는경우를 메소드(Method)라고 표현합니다.
즉, 함수가 할당된 데이터의 속성. 메소드도 함수에요.
(함수도 변수안에 데이터로 들어 있을 수 있습니다.)
05. 조건문

true면 실행하고 false면 실행안해요.

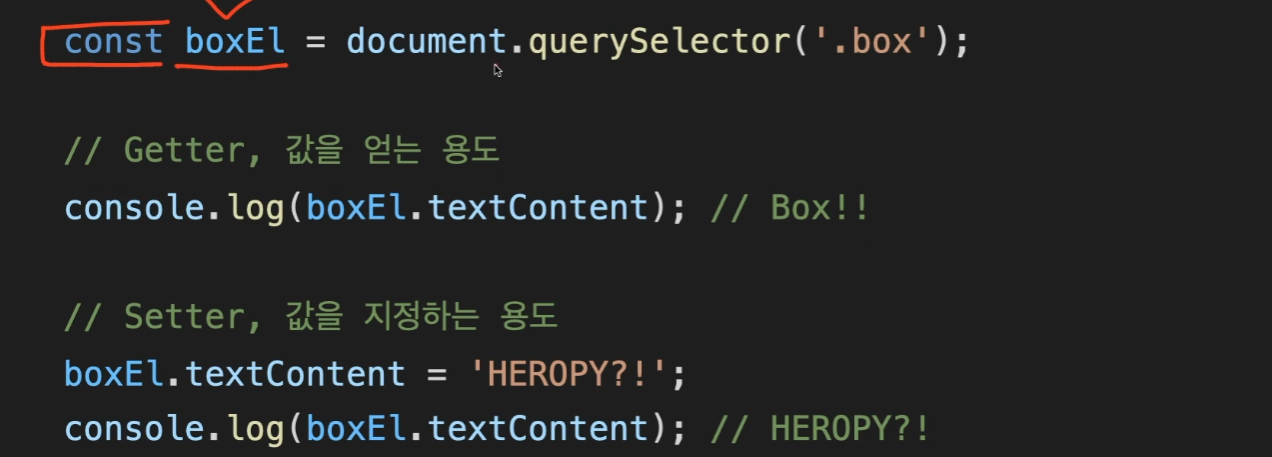
06. DOM API (1)

DOM은 Document Object Model의 약어로 DIV, SPAN, INPUT 등의 요소를 말한다.
DOM API : js에서 html를 제어하기 위한 명령들이라고 보면 됩니다.

script에 defer를 써야 script 를 div class=”box” 아래에 안써도 제대로 코드를 출력할 수 있다. (강의 영상참고)
defer : 가져온 JS 파일을 HTML 문서 분석 이후에 실행하도록 지시하는 HTML 속성(Attribute)입니다.


07. DOM API (2)


08. 메소드 체이닝
메소드를 체인처럼 연결해서 사용한다는 뜻

split, reverse, join 등 메소드를 따로따로 하면 비효율적이므로 위 코드 처럼 한번에 체인처럼 연결해서 사용하는 것을 뜻함.
09. 질의응답

theQuickBrownFox

let fruit = ['Apple', 'Banana', 'Cherry'];
console.log(fruit[1])

undefined
'Web-FrontEnd' 카테고리의 다른 글
| 깃허브 NPM 프로젝트의 버전 관리 (0) | 2023.06.16 |
|---|---|
| [패스트캠퍼스] 프론트엔드 강의 6주차 - NPM 개요 (1) | 2023.06.16 |
| NVM으로 node.js 간단 설치 및 사용법 (0) | 2023.06.15 |
| Node.js 간단설치 방법 및 개요 (0) | 2023.06.15 |
| [패스트캠퍼스] 프론트엔드 강의 1주차 - CH1.개요 (0) | 2023.05.29 |




댓글